Sublime Text for Web Developers
Sublime Text 3 (ST3) is a powerful editor just as it is. But if you want to step up your game, you need to take advantage of all that ST3 has to offer by learning the keyboard shortcuts and customizing the editor to meet your individual needs…
NOTE: This tutorial is meant for Mac OS X users, utilizing HTML, CSS, and JavaScript/jQuery.
Be sure to set up the subl command line tool, which can be used to open a single file or an entire project directory of files and folders, before moving on.
Contents
Keyboard Shortcuts
Goal: Never take your hands off the keyboard!
-
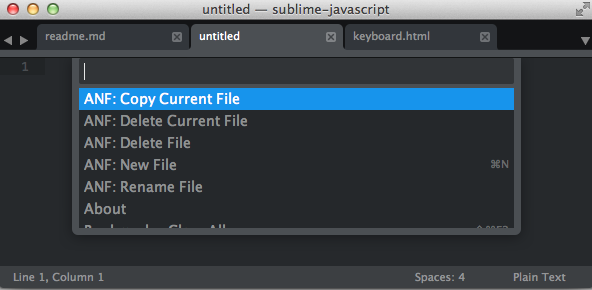
Command Palette (CMD-SHIFT-P) - Accesses the all-powerful Command Palette, where you can run toolbar actions - setting the code syntax, accessing package control, renaming a file, etc..

- Goto Anything (CMD-P) - Searches for a file within the current project or a line or definition in the current file. It’s fuzzy so you don’t need to match the name exactly.
@- Definition - class, method, function:- Line #
-
Distraction Free Mode (CMD-CTRL-SHIFT-F) - Eliminates distractions!

- Hide/Show the Sidebar (CMD-K, CMD-B) - Toggles the sidebar.
- Comment Your Code (CMD-/) - Highlight the code you want to comment out, then comment it out. If you do not highlight anything, this command will comment out the current line.
- Highlight an entire line (CMD-L)
- Delete an entire line (CMD-SHIFT-K)
- Multi-Edit (CMD+D) - Simply select the word you want to edit, and press CMD-D repeatedly until you have selected all the words you want to change/update/etc..
Grab the cheat sheet in PDF.
Configuration
You can customize almost anything in ST3 by updating the config settings.
Config settings can be set at the global/default-level or by user, project, package, and/or syntax. Setting files are loaded in the following order:
Packages/Default/Preferences.sublime-settingsPackages/User/Preferences.sublime-settingsPackages/<syntax>/<syntax>.sublime-settingsPackages/User/<syntax>.sublime-settings
Always apply your custom configuration settings to at the User level, since they will not get overridden when you update Sublime and/or a specific package.
- Base User Settings: Sublime Text 3 > Preferences > Settings - User
- Package User Specific: Sublime Text 3 > Preferences > Package Settings > PACKAGE NAME > Settings - User
- Syntax User Settings: Sublime Text 3 > Preferences > Settings - More > Syntax Specific - User
Base User Settings
Don’t know where to start?
{
"draw_white_space": "all",
"rulers": [80],
"tab_size": 2,
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": true,
"word_wrap": true
}
Add this to Sublime Text 3 > Preferences > Settings - User.
What’s happening?
- We convert tabs to two spaces. Now when you press tab, it actually indents two spaces. This is perfect for HTML, CSS, and JavaScript. This creates cleaner, easier to read code.
- The ruler is a simple reminder to keep your code concise (for readability).
- We added white space markers and trimmed any trailing (err, unnecessary) white space on save.
- Finally, word wrapping is automatically applied
What else can you update? Start with the theme.
For example -
"color_scheme": "Packages/User/Flatland Dark (SL).tmTheme",
Simply add this to that same file.
You can find and test themes online before applying them here.
Advanced users should look into customizing key bindings, macros, and code snippets.
Packages
Want more features? There’s a ton of extensions used to, well, extend ST3’s functionality written by the community. “There’s a package for that”.
Package Control
Package Control must be installed manually, then, once installed, you can use it to install other ST3 packages. To install, copy the Python code for found here. Then open your console (CTRL-`), paste the code, press ENTER. Then Reboot ST3.

Now you can easily install packages by entering the Command Palette (remember the keyboard shortcut?).
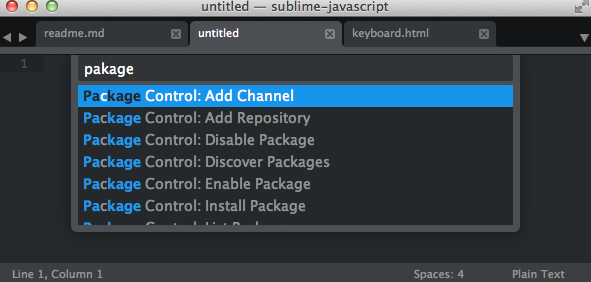
- Type “install”. Press ENTER when Package Control: Install Package is highlighted
- Search for a package. Boom!
Let’s look at some packages…
Sublime Linter
SublimeLinter is a framework for Sublime Text linters.
After you install the base package, you need to install linters separately via Package Control, which are easily searchable as they adhere to the following naming syntax - SublimeLinter-[linter_name]. You can view all the official linters here.
Start with the following linters:
Sidebar Enhancements
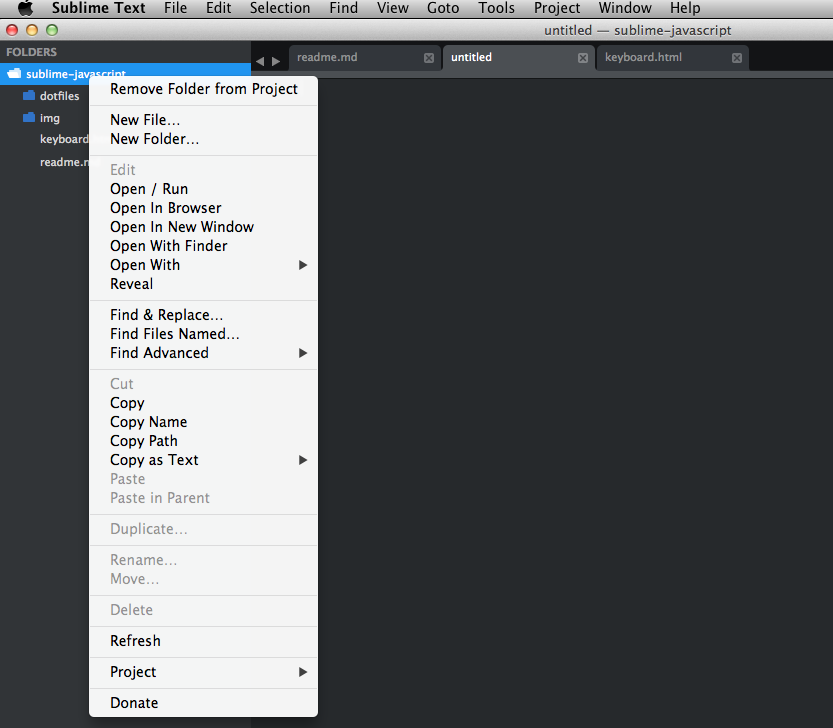
Sidebar Enhancements extends the number of menu options in the sidebar, adding file explorer actions - i.e., Copy, Cut, Paste, Delete, Rename. This package also adds the same commands/actions to the Command Palette.

JsFormat
JsFormat beautifies your JavaScript/jQuery Code!
Press CTRL-ALT-F to turn this mess…
function peopleFromBoulder(arr) {return arr.filter(function(val) {return val.city == 'Boulder';})
.map(function(val) {return val.name + ' is from Boulder';});}
…into…
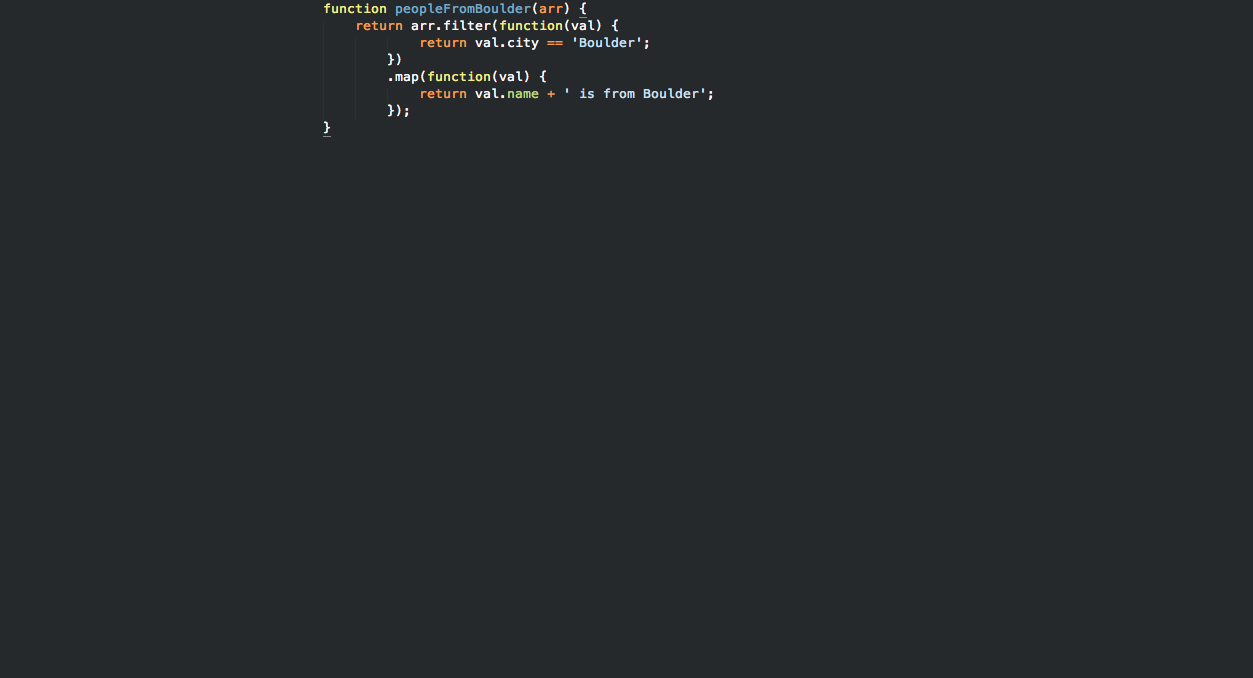
function peopleFromBoulder(arr) {
return arr.filter(function(val) {
return val.city == 'Boulder';
})
.map(function(val) {
return val.name + ' is from Boulder';
});
}
DocBlockr
DocBlockr creates comment blocks based on the context.
Try it!
function refactorU (student) {
if (student === "Zach") {
var str = student + " is awesome!";
} else {
var str = student + " is NOT awesome!";
}
return str;
}
Now add an opening comment block - /** - and as soon as you press tab, it will create a dummy-documentation-comment automatically.
/**
* [refactorU description]
* @param {[type]}
* @return {[type]}
*/
function refactorU (student) {
if (student === "Zach") {
return student + " is awesome!";
} else {
return student + " is NOT awesome!";
}
}
Yay!
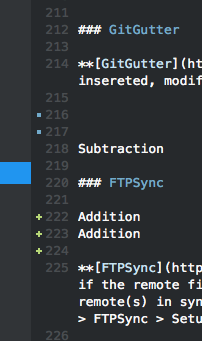
GitGutter
GitGutter displays icons in the “gutter” area (next to the line numbers) indicating whether an individual line has been modified since your last commit.

Emmet
With Emmet you can turn a symbol or code abbreviation into a HTML or CSS code snippet. It’s by far the best plugin for increasing your productivity and efficiency as a web developer.
Try this out: Once installed, start a new HTML file, type a bang, !, and then press tab.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
Boom!
Check the official docs to see all the expressions/symbols/abbreviations that can be used for generating snippets.
Conclusion
Go pimp your editor.
Want a package? It’s just Python. Hire me!
Comment below. Check out the repo for my Sublime dotfiles. Cheers!
Additional Resources
- Sublime Text Tips Newsletter - awesome tips, tricks
- Community-maintained documentation
- Package Manager documentation
- Unofficial documentation reference
- Setting Up Sublime Text 3 for Full Stack Python Development - my other ST3 post