Atom for Web Developers
This is a no frills look at Atom, a powerful, open-source text editor maintained by the GitHub team.

Contents
Atom comes with a number of features right out of the box. However, its true power comes from the package management system, allowing you to customize the editor to meet your specific development needs.
New to Atom? Start by reading the first two chapters from the Atom Flight Manual.
NOTE: This tutorial is meant for full-stack JavaScript developers, and it uses Atom version 1.8.0.
This is a companion piece to Sublime Text for Web Developers.
Keyboard Shortcuts
Remember: The goal is to never take your hands off the keyboard!
- Command Palette (CMD-SHIFT-P) - Opens the powerful Command Palette, where you can access all Atom commands and packages.
- Hide/Show the Sidebar (CMD-K, CMD-B) or (CMD-\) - Toggles the sidebar.
- Comment Your Code (CMD-/) - Highlight the code you want to comment out, then comment it out. If you do not highlight anything, this command will comment out the current line.
- Highlight an entire line (CMD-L)
- Duplicate line (CMD-SHIFT-D)
- Move line Up or Down (CMD-CTRL-Up/Down Arrow)
- Multi-Edit (CMD-D) - Simply select the word you want to edit, and press CMD-D repeatedly until you have selected all the words you want to update. Go too far? Use CMD-U to unselect.
- Change the language (CTRL-SHIFT-L)
- Settings (CMD-,) - Opens the Settings menu where you can update settings, download and configure packages, and change themes.
Check out the Atom shortcut cheat sheet for more handy keyboard shortcuts.
Settings
Much like Sublime Text, you can customize almost every aspect of Atom.
Start by reading over the Basic Customization guide to learn how to update the global and language-specific settings. If you’re just getting started, I recommend leaving the settings just as they are, since Atom comes with a solid set of defaults.
That said, you may way to update the UI and syntax themes from the Settings menu. The Flatland Dark UI and Syntax themes are rather pleasing…

…but make sure to experiment on your own!
Packages
Again, like Sublime Text, Atom’s core features can be extended via the powerful package management system. Navigate to the Settings menu to download and/or configure packages.
Linter
Linter is the base package (and API) for a number of language-specific linters. There’s support for all the main languages. Start with the following linters to start checking for style and syntactic errors:
Highlight Selected
With Highlight Selected you double click a word to highlight every instance of it in the open file.
docblockr
docblockr simplifies the writing of documentation. Once installed, simply press ENTER after you type \** to add a basic comment:
/**
*
**/
If the line directly after contains a function, then the name and parameters are parsed and added to the comments.
Try it out:
function getTotalActiveLessons(chapters) {
var total = chapters.reduce(function(acc, chapter) {
var active = (chapter.lessons).filter(function(lesson) {
return lesson.lessonActive;
});
return acc.concat(active);
}, []);
return total;
}
Given the above function, add an opening block (/**), and then when you press ENTER it automatically creates the base documentation:
/**
* [getTotalActiveLessons description]
* @param {[type]} chapters [description]
* @return {[type]} [description]
**/
function getTotalActiveLessons(chapters) {
var total = chapters.reduce(function(acc, chapter) {
var active = (chapter.lessons).filter(function(lesson) {
return lesson.lessonActive;
});
return acc.concat(active);
}, []);
return total;
}
File Icons
As the name suggests, File Icons adds icons to a filename within the sidebar tree based on the file type “for improved visual grepping”. In other words, you can find a file from the tree at a quick glance. You can specify whether you want the icons in color or not as well.
Emmet
Type an abbreviation about the HTML or CSS you want and Emmet expands it out for you. For example, pressing TAB after ul#sample-id>li.sample-class*2 will output:
<ul id="sample-id">
<li class="sample-class"></li>
<li class="sample-class"></li>
</ul>
Check out the abbreviation syntax for more info.
less-than-slash
If you’re used to Sublime Text, then you will definitely want less-than-slash, as you can close out a tag when you type </.
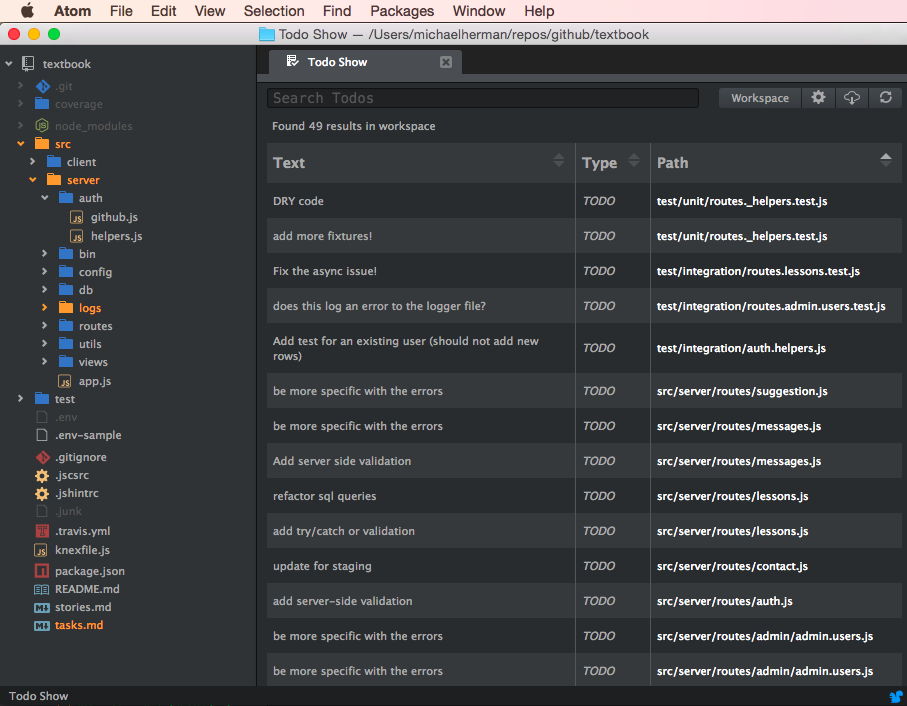
Todo Show
Todo Show summarizes all TODO, FIXME, CHANGED, XXX, IDEA, HACK, NOTE, REVIEW comments, scattered throughout your code, in a nice organized list.
Press CTRL-SHIFT-T to activate:

Conclusion
That’s it. Start here, but be sure to check out all the Atom packages (nearly 5,000 as of writing!) to fully personalize your development environment. Can’t find a package? Put your coding skills to use and write your own package, and then support the community by open sourcing the package!
Comment below with any packages that I missed. Cheers!